没有评论功能的小站是不完整的,可以没有人用,但是一定要有。
静态网站是没有数据库的,一些需要数据存储的功能只能依赖第三方服务,评论功能就是其中之一。
很久之前也用过一些第三方的评论服务,不知道是否还有人记得多说,当时很有名,但是这种开放模式的网络服务是无法在新时代活下去的,这也是关闭之后才逐渐明白的道理,只要是正确的道理,什么时候明白也不算太晚。
现在的处境是服务内求无果,只能向外求,恰恰和心学相反。
之前见到过利用 GitHub issue 的白嫖评论功能,先不管是不是所有人都有能力访问,至少 GitHub 大概率能活过一个五年计划,这就够了。
utterances 是我目前能找到的最方便利用 GitHub issue 白嫖的服务。
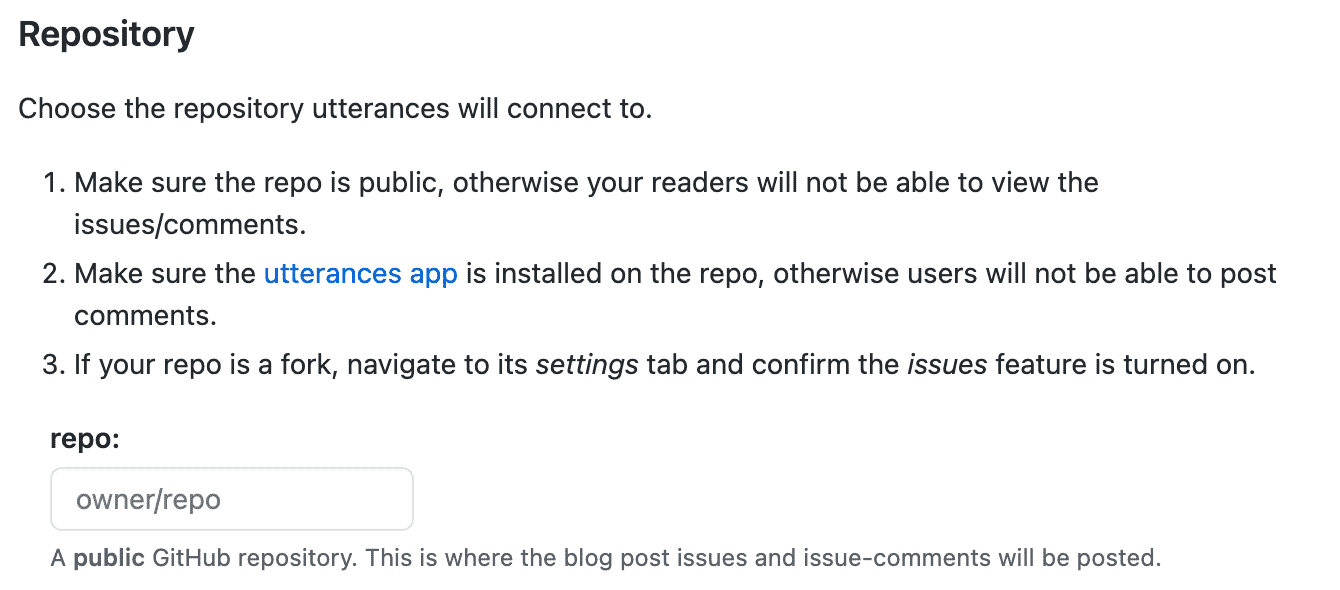
先在 GitHub 创建一个新的仓库,这里一定要是 public 的。
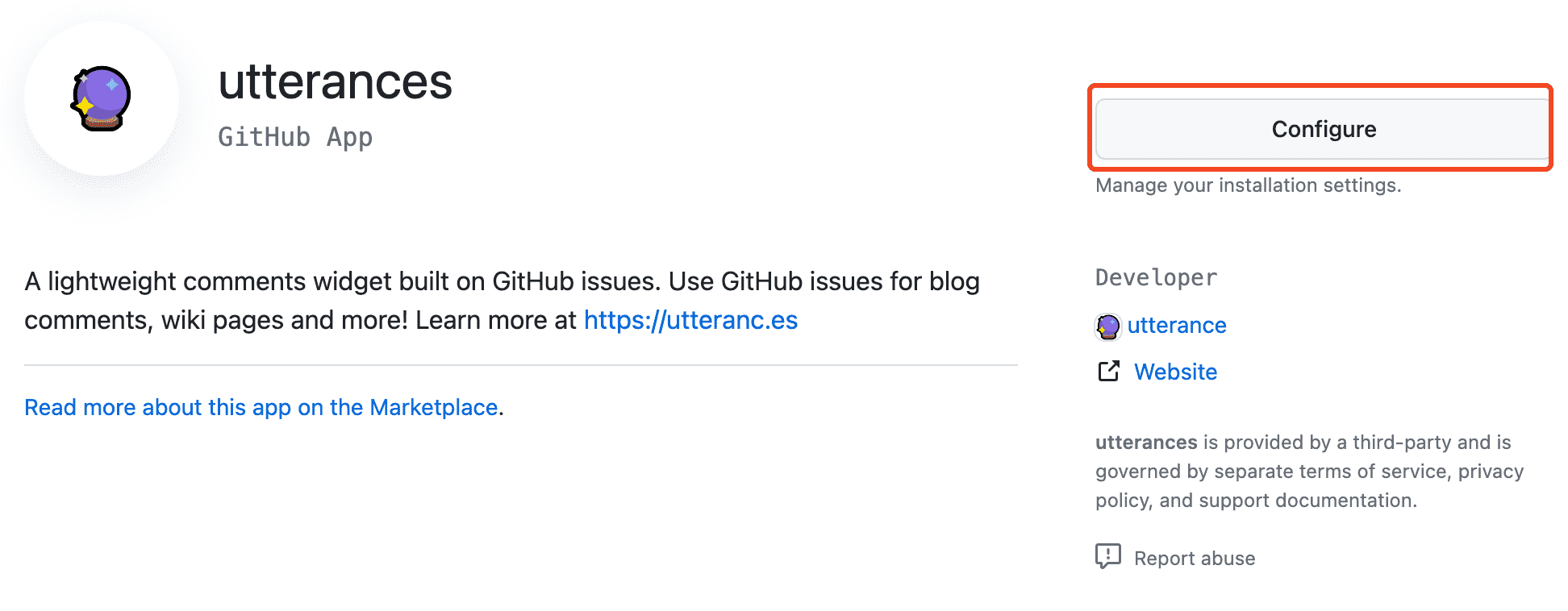
其次确保新建的仓库配置了 utterances 应用程序,否则用户将无法发表评论。

最后在下面的代码里配置仓库名 owner/repo,这里要改成自己对应的参数。

最后一步,把如下代码放到需要显示评论模板的位置,一般都是 single.html 的尾部。
<script src="https://utteranc.es/client.js"
repo="[ENTER REPO HERE owner/repo]"
issue-term="title"
theme="github-light"
crossorigin="anonymous"
async>
</script>
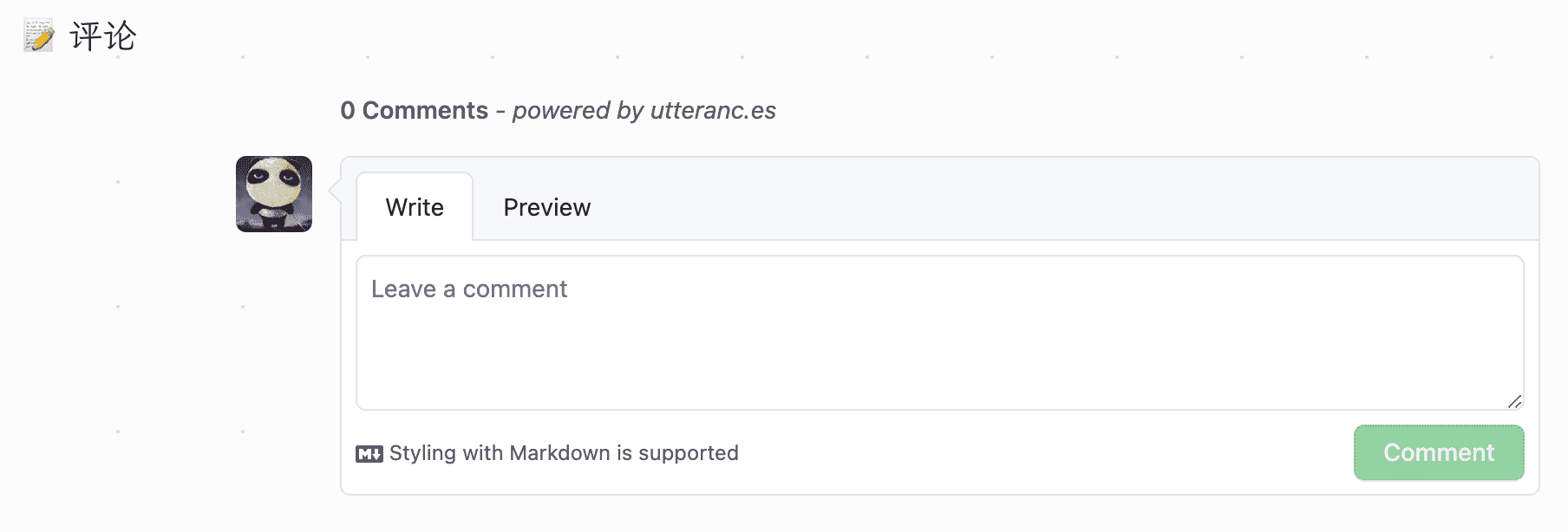
访问本地文章,就可以在添加代码的位置看到评论框了。

有能力正常访问 GitHub 的用户才能看到这些。顺便做了下网络有问题在原评论区域会出现 您当前的网路不佳,可以刷新重试 的提示,而不是一直呆呆的 loading,照顾用户体验降级方案还是要有。