本人有在电脑端使用微信读书的需求,虽然微信读书也提供了网页版的方式,但是网页版的微信读书切还切去还是有点麻烦。 想到我平时使用最多的笔记软件是 Obsidian,于是就想着是不是能把微信读书和 Obsidian 结合起来做成类似 All in one 的方案。
我第一次的尝试是最简单的 markdown 内嵌 iframe 方案


但是微信读书做了一些限制,估计是为了防止一些刷时间的用户,目前这种方式已经行不通了。
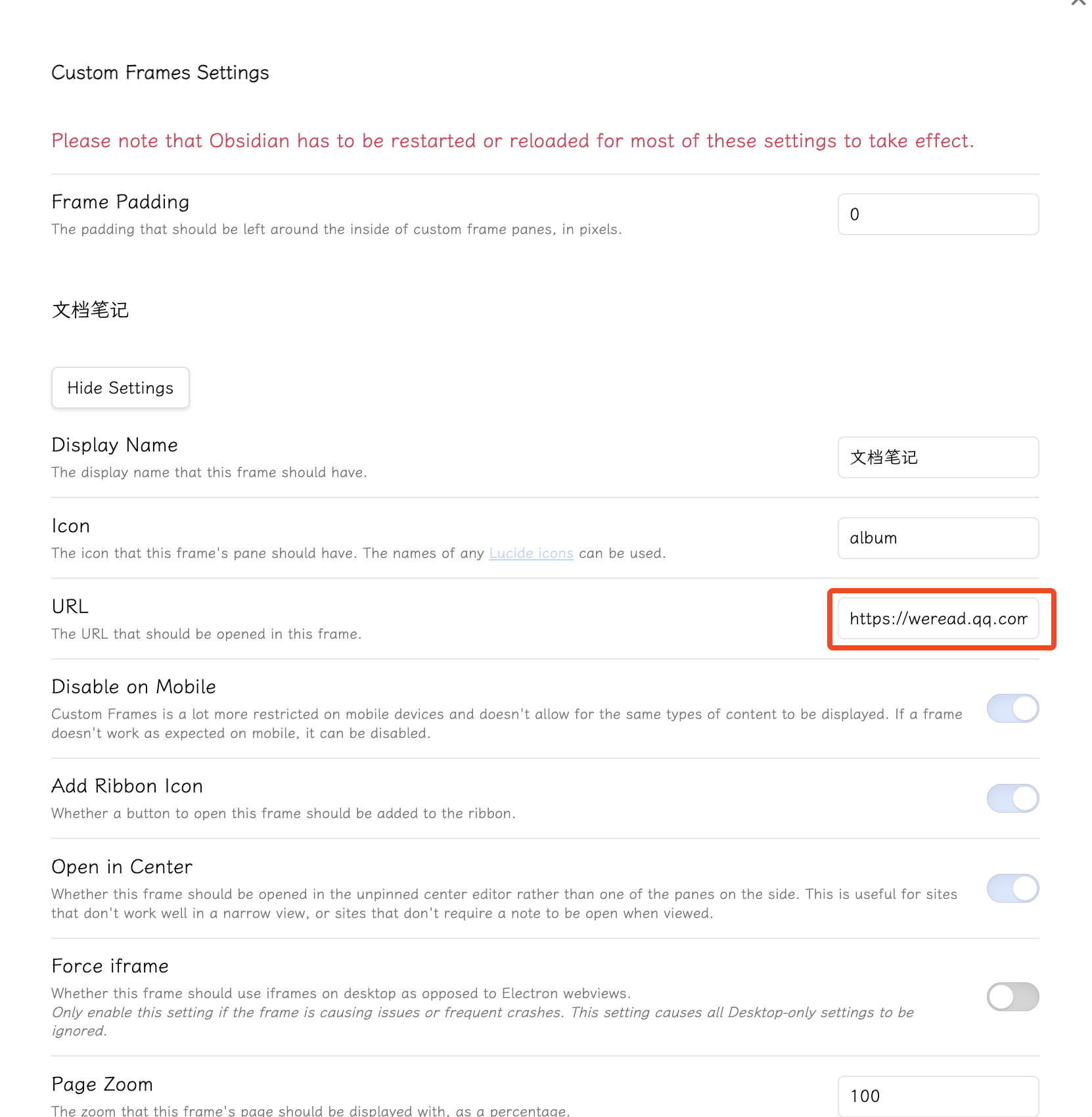
这时我想起来了之前安装的一个插件,Obsidian 插件:Custom Frames 集成更多网页应用到笔记中,经过一番调试,果然可以。

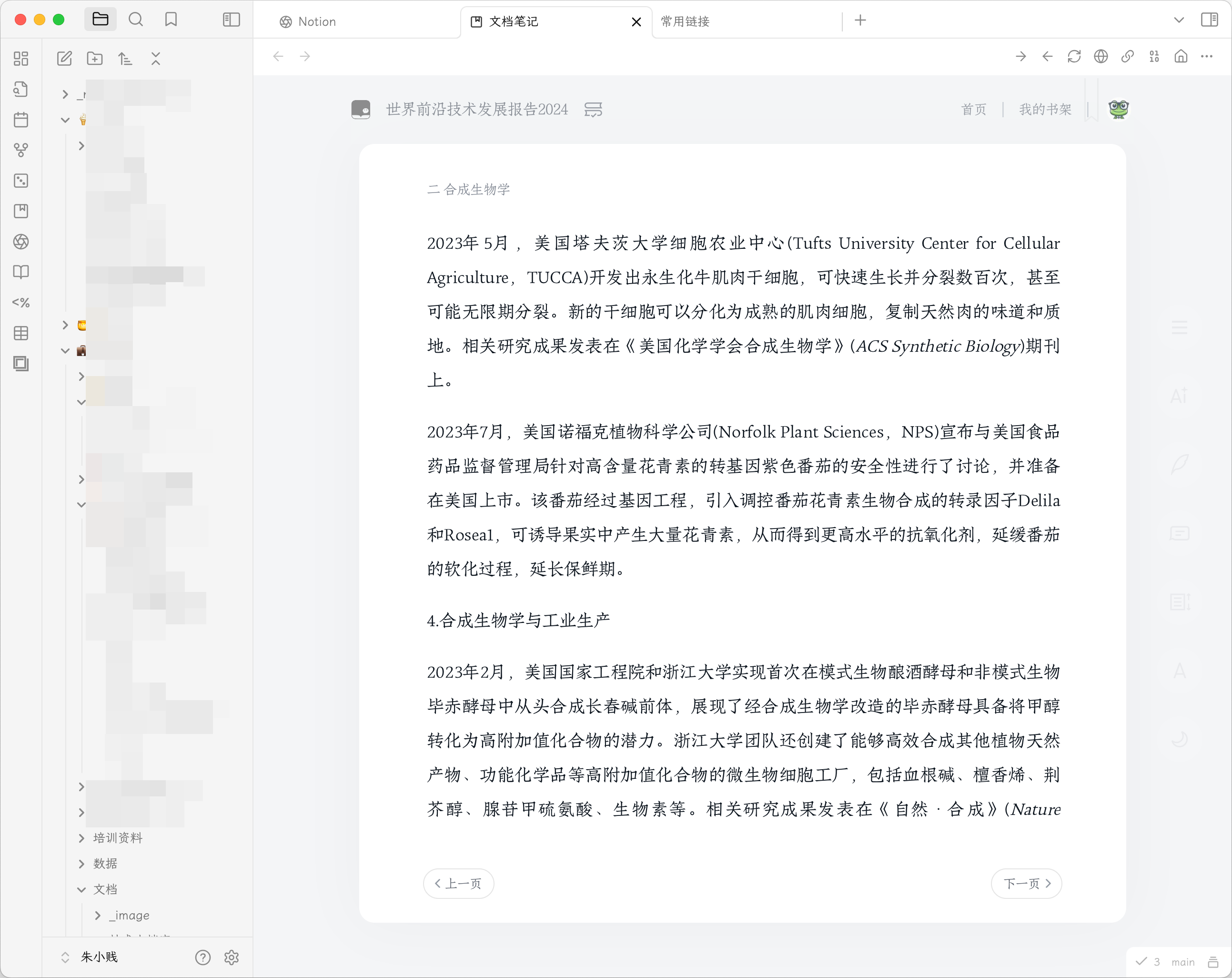
我又略微调整了下样式,突出了重点区域,弱化了工具元素,一眼看去以为是在看文档资料。看下效果

笔记软件我还是首推 Obsidian 😀。
相关 CSS 代码
*{
font-family: FZJuZhenXinFangS-R-GB,"LXGWWenKai-Light", sans-serif !important;
/* Lite version */
font-family: "LXGW WenKai Lite", sans-serif;
/* TC version */
font-family: "LXGW WenKai TC", sans-serif;
/* Screen version */
font-family: "LXGW WenKai Screen", sans-serif;
}
.readerControls{
opacity: 0.1;
left:auto !important;
right:0;
}
.wr_whiteTheme .readerContent .app_content{
background-color: #F7F6F4 !important;
}
.wr_whiteTheme .readerTopBar {
/*background-color: #F7F6F4 !important;*/
max-width: 100% !important;
opacity:0.7;
}
.wr_whiteTheme .readerContent .app_content{max-width:2000px !important;}
.renderTargetContainer .wr_canvasContainer{width:100% !important;}
@media (max-width: 1023px){
.readerControls{left:initial !important;right:10px;}
.readerContent .app_content{width:1000px !important;}
}
