最近我自己有个需求,经常需要将在多个设备间互相发送信息,在陌生的设备又不想登录,通过三方软件中转的还需要安装软件,于是就打算搞个临时网页剪贴板,一些临时的文字信息就可以很方便的共享。
产品需求也不复杂,个人用的东西只需要做到 MVP 就行。
- 网页版,联网的浏览器设备随时都可以访问,域名自己好记
- 一处保存,多处查看
- 页面干净简洁,只需要简单的输入区
既然需要存储,那就少不了数据库,之前在 Vercel 了解到有个 KV 数据库,简单又快速,于是这次的存储也选择了 KV 数据库。
域名就先随便选一个常用的,后面切换也方便。这次我没有选择 Vercel,而是选择了 Cloudflare,因为域名也在 Cloudflare 上,搞起来比较方便。
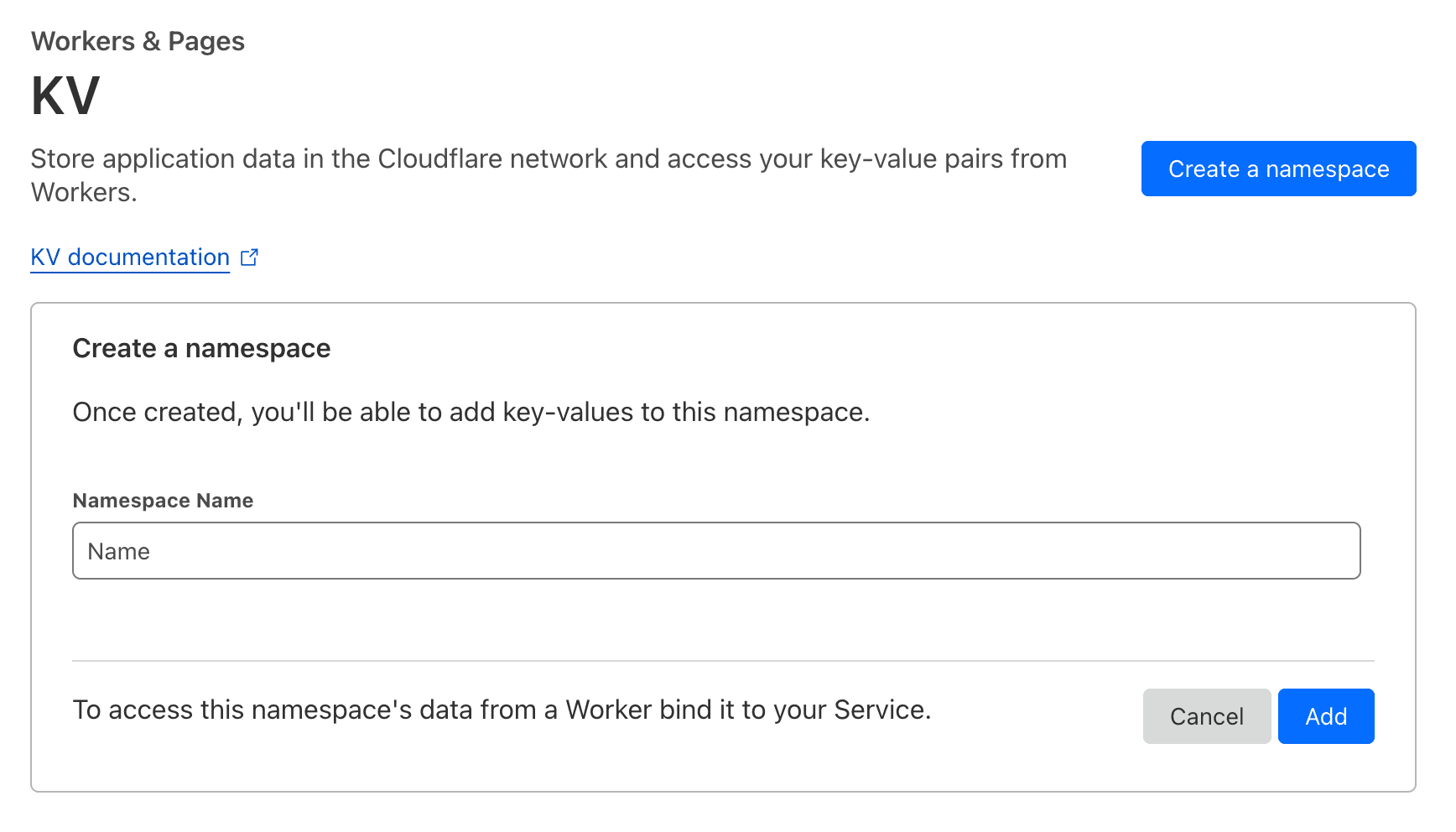
先新创建一个 Workers,用来放置应用代码,然后创建一个 KV 数据库用来存储剪贴板数据。

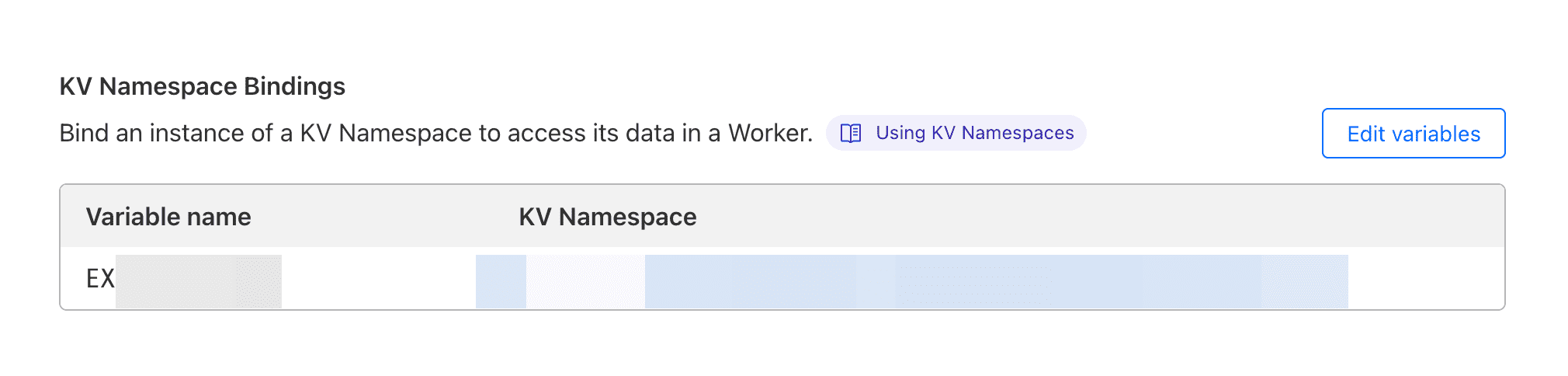
最后需要把刚创建的 Workers 绑定对应的 KV 数据库。[Settings -> Variables -> KV Namespace Bindings]

这时就可以使用 Workers 操作对应的 KV 数据了。
这时可以进入 Quick edit 在线编辑代码(可能需要梯子才能正常访问),也可以使用 Install/Update Wrangler · Develop with Wrangler CLI

相关代码
// index.js
const setCache = (key, data) => env.KVNAME.put(key, data);
const getCache = key => env.KVNAME.get(key);
...
// 替换模板 html 字符串,把 $TODOS 替换成剪贴
const body = template.replace(
'$TODOS',
JSON.stringify(getCache('clipboard-public'))
);
return new Response(body, {
headers: { 'Content-Type': 'text/html' }
});
<!-- template.html -->
<script>
window.todos = $TODOS;
...
var saveTodos = function (value) {
fetch('/' + kv, {
method: 'PUT',
body: JSON.stringify({ todos: [value] })
}).then(()=>{
alert("保存成功!")
})
};
</script>
最后一步绑定自己的域名,这里就不过多介绍了。
具体效果可以访问 https://public.12050231.xyz 查看体验,也可查看页面源文件对比。
